Design Systems allow digital products to be on brand and stay consistent through evolving product development and various creators.
To give you a better idea, you could more or less say it is a guidebook of all your core elements and assets that make up your digital product, which may be a website or an app, for example.
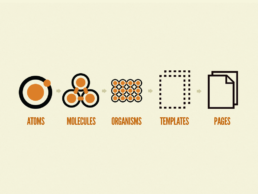
A well know design system methodology, you might have already heard of, is the so-called ‘Atomic Design’ by Brad Frost. What this basically comes down to is to define your single elements and assigning those (according to their roles) to specific collections (see below) to assemble the whole digital product.

Brad Frost, Atomic Design
Atoms: Single elements like text, button
Molecules: Combination/ group of atoms, that combined create a function
Organisms: Again, a combination of molecules that create a complex section
Templates: Building a layout by using organisms (more like a wireframe)
Pages: High level fidelity instances of templates
What makes a Design System effective and what are its benefits?
Consistency
Consistency in brand development is key for various reasons. The most important in this respect is brand recognition. Users will be able to much better connect your digital products with your brand, hence this creates a better experience and brand reputation. Furthermore, everyone working in your team can build with ease from and on the existing guidelines.
Cross functional collaboration
A comprehensive developed and implemented Design System makes it so much easier for cross team communication (designers, developers etc.) to be on the same page. Additionally, it allows any new member to seamlessly get integrated by understanding the design language.
By doing so it will save your teams time and yourself money, in the long run.
Identifying problems & scalability
Developing a Design System might be challenging in the beginning, figuring out all, and only the necessary components, but will help you identify flaws and problems. Investing in it will allow ease of scalability and work flow.
What should be included in a Design System?
Basically, it is up to you how much you want to contain and define in your Design System, but of course there are certain components that should be featured nevertheless.
Style Guide
The style guide describes your visual design language. Consider defining it based on your brand guideline, since you want to keep your overall brand style consistent with your digital products. This should be your color, typography, imagery and sizing.
Component Library (UI kit)/ Pattern Library
A comprehensive collection of all components in use. Structure your library in a way so that those elements can be easily found when reusing them throughout your digital product.
Documentation
Give instructions on how to make use of your elements in the Design System, as well as how to address issued that may arise in the future.