Austrian World Summit - Sustainable Web
This year I had the privilege to attend the conference and listen to inspiring speeches by host Arnold Schwarzenegger as well as other international speakers.
‘We Have The Power’ – this year’s theme of the Austrian World Summit made me think about sustainability in the field of digital design.
Everyday we can take part in promoting sustainable practices and restoring the natural balance of our planet. Taking action towards a more sustainable future should also be considered when creating digital products. There are various steps you can take to deliver a more sustainable web project.
Did you know that currently the global internet usage makes up about 3,8% of global CO2 emissions?*
Energy efficiency
In order to build a sustainable website it is crucial to pay attention to the energy consumption when loading and using the website. Reducing the amount of energy that is required to do so can be achieved by taking multiple steps:
- optimizing images and videos
- using efficient code
- minimizing the use of third-party scripts and plugins, and
- designing for accessibility and usability
Hosting services
The daily use of the internet might make one forget that in the background there actually is loads of data being transmitted around the world, which leads to energy consumption. For that reason consider selecting a hosting provider/ data center that is as close as possible to your potential user base. That way you are shortening the distance that large files travel through networks to reach individual users.
Furthermore, choose a provider that is dedicated to utilizing sustainable energy sources and has a robust policy regarding the environment.
Considering implementation of sustainable web design and development not only benefits the environment, but it can also improve overall user experience, website performance, and ultimately lead to cost savings.
A Digital Must-Have: Design Systems
Design Systems allow digital products to be on brand and stay consistent through evolving product development and various creators.
To give you a better idea, you could more or less say it is a guidebook of all your core elements and assets that make up your digital product, which may be a website or an app, for example.
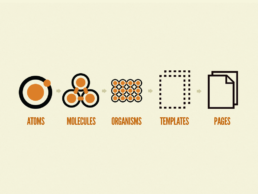
A well know design system methodology, you might have already heard of, is the so-called ‘Atomic Design’ by Brad Frost. What this basically comes down to is to define your single elements and assigning those (according to their roles) to specific collections (see below) to assemble the whole digital product.

Brad Frost, Atomic Design
Atoms: Single elements like text, button
Molecules: Combination/ group of atoms, that combined create a function
Organisms: Again, a combination of molecules that create a complex section
Templates: Building a layout by using organisms (more like a wireframe)
Pages: High level fidelity instances of templates
What makes a Design System effective and what are its benefits?
Consistency
Consistency in brand development is key for various reasons. The most important in this respect is brand recognition. Users will be able to much better connect your digital products with your brand, hence this creates a better experience and brand reputation. Furthermore, everyone working in your team can build with ease from and on the existing guidelines.
Cross functional collaboration
A comprehensive developed and implemented Design System makes it so much easier for cross team communication (designers, developers etc.) to be on the same page. Additionally, it allows any new member to seamlessly get integrated by understanding the design language.
By doing so it will save your teams time and yourself money, in the long run.
Identifying problems & scalability
Developing a Design System might be challenging in the beginning, figuring out all, and only the necessary components, but will help you identify flaws and problems. Investing in it will allow ease of scalability and work flow.
What should be included in a Design System?
Basically, it is up to you how much you want to contain and define in your Design System, but of course there are certain components that should be featured nevertheless.
Style Guide
The style guide describes your visual design language. Consider defining it based on your brand guideline, since you want to keep your overall brand style consistent with your digital products. This should be your color, typography, imagery and sizing.
Component Library (UI kit)/ Pattern Library
A comprehensive collection of all components in use. Structure your library in a way so that those elements can be easily found when reusing them throughout your digital product.
Documentation
Give instructions on how to make use of your elements in the Design System, as well as how to address issued that may arise in the future.
Do you need help with your Design System?
UX - Make Your Website Count
Crafting a compelling experience that goes beyond the design
As with other products/services, User Experience (UX) in relation to websites is simply how people feel when they use such. Nevertheless, UX is more than ‘just’ a pretty website. Of course, it is essential to be aesthetically pleasing, but it also needs to consider emotional satisfaction. Being driven by needs and experiences the use of more technology comes into play and therefore it is essential to keep it as user-friendly as possible.
UX Strategy
You can measure the quality of the UX strategy based on these three main factors :
- Usefulness
- Usability
- Branding
UX defines and meets the user’s needs by following guidelines, hence it is not necessary to reinvent the wheel. On the contrary, use standards that have been developed over time, that the user is already adapted to, eg. a logo is found on the top left or middle and when clicking on it you get back to the landing page.
UX Strategy In Detail
Considering the following will help to get the most out of your web design regarding UX.
1. Usefulness
What is the goal of your website? It is crucial to understand the purpose of your site and its usefulness to the user.
The layout of your site should be set up accordingly.
2. Usability
As mentioned in the introduction, visiting and navigating through the website is basically all about the frictionless experience of a user.
3. Design
The Design and UI (User Interface) refer to the aesthetic quality and obviously go hand in hand with the UX of your site. If your website looks up to date, you keep your user engaged and interested, build trust and visually tell your brand story within the website.
4. Responsive Optimization
This popular, fancy word means nothing more than having your web design layout adjusted to different viewport sizes e.g. desktop, mobile, tablet. After all 52% of website traffic accounts to mobile devices.
5. Performance
Make sure that everything on your website functions properly. Also check links and buttons, to make sure they point to the correct links.
Always keep an eye on your website load. People’s browsing on the web has become very efficient and if your website doesn’t load fast it is very likely that the user will abandon it and look somewhere else.
The Very Benefits of UX (and UI)
A website presents the challenge to provide the user with essential information about your business, services or products, but also gives the opportunity to act as a 24h sales channel that can inform, convince and excite.
- Gain User’s Trust
A well build and appealing website can in fact leave a positive impression with your users, and will help gaining credibility of your quality services/products and trust in your business’s values.
Having a website that is the opposite might result in negative associations with your business. - Build A Relationship With Your Customers
A good website will not only tell the story of your business, but also engage your users in it, so they will become a part of it. Creating such meaningful, maybe even sharable, experiences will improve the overall customer relationship, loyalty, and brand awareness. - Save on development costs
Having a structured and well thought-through website, does not only benefit your visitors, but also yourself (the owner). Firstly, it will improve your SEO immensely and secondly, when updating your site with new content it will be done a lot quicker and efficient!
Do you need a new website or redesign?


